Template:Swiperjs/doc
阅读:325 更新:2022-11-4
来自柯南百科
模板介绍:
使用Swiperjs开源控件展示一个幻灯片图片列表,提供按钮切换图片,同时支持鼠标和触控滑动切换。
{{Swiperjs|height=220px|
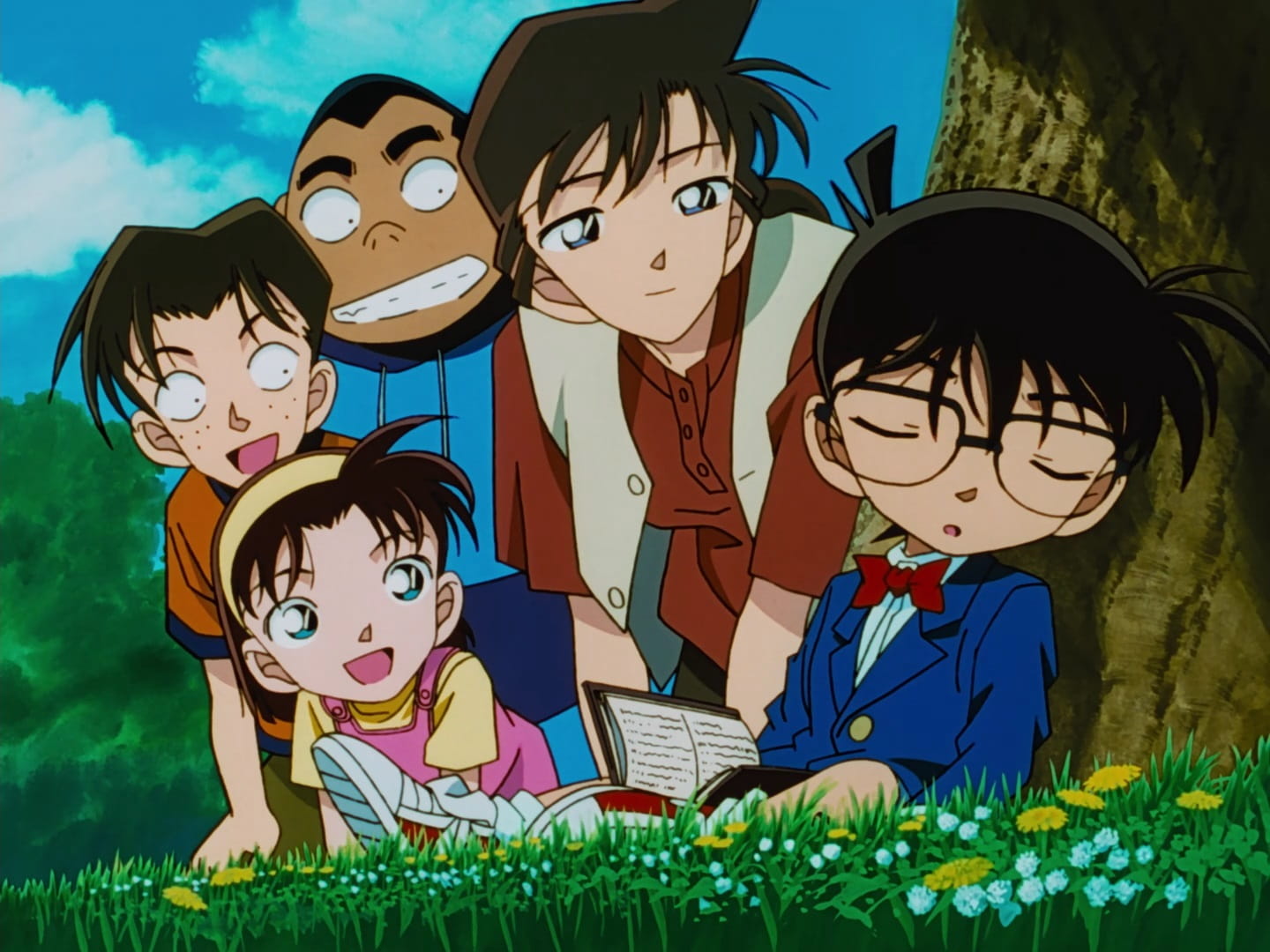
{{Swiperjs/item|[[File:OP7.jpg]]}}
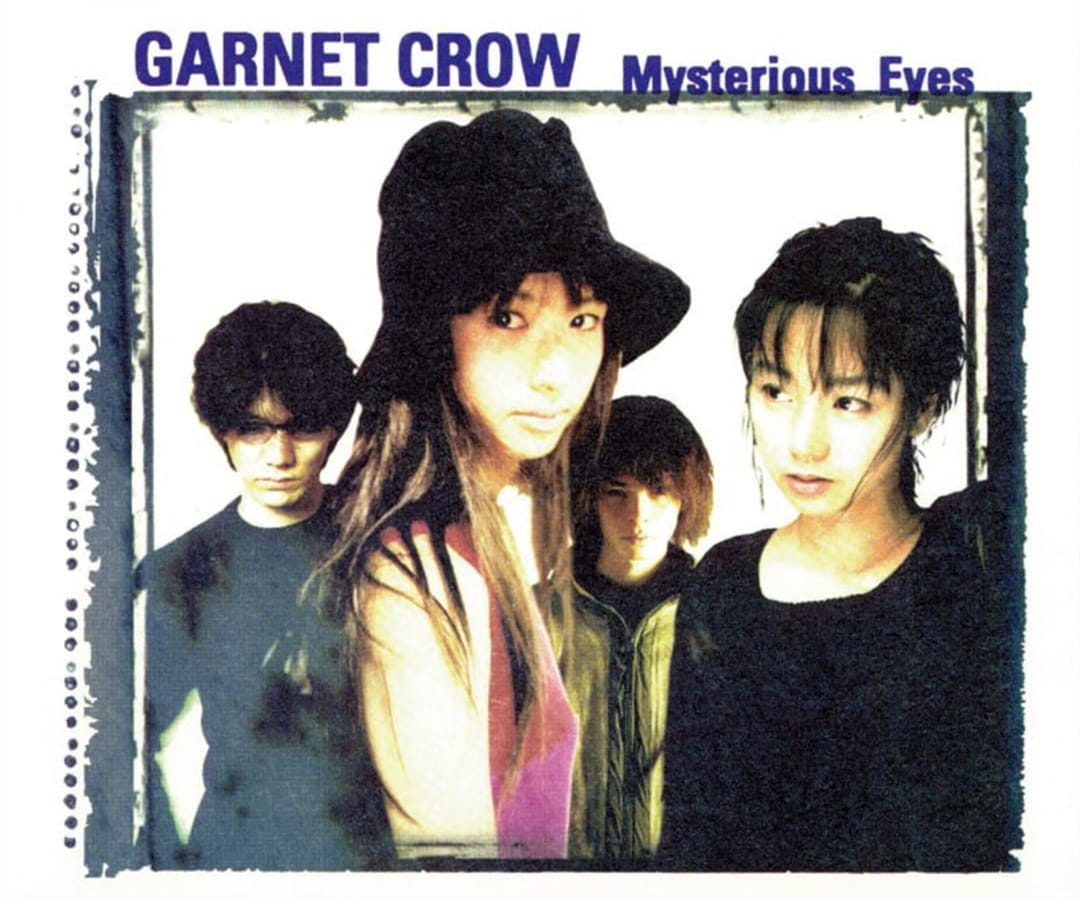
{{Swiperjs/item|[[File:OP7_NSG_F.jpg]]}}
}}
效果预览:
参数说明:
{{Swiperjs/item|图片}}:每个子模板插入一张图片,多张滚动就插入多个。
id:(可选)如果你需要在一个页面使用多个Swiperjs,请加上这个参数,使每个模板拥有独立的ID,避免互相干扰。
width:(可选)默认值100%。设置滚动区域的显示宽度。
height:(可选)默认值100%。设置滚动区域的显示高度。
autoplay:(可选)默认值true。设置是否自动滚动,如果为false则不滚动。
interval:(可选)默认值8000(8秒)。设置自动滚动的间隔,单位为毫秒。